
A Full Stack developer who is passionate about web applications. I enjoy creating and programming
web applications. Also, Expertise in debugging existing code.
As a Full Stack Developer, I produce high-quality responsive websites with a
focus on fully commented, FAST, CLEAN, MODULAR, and SEO friendly code. After I'm done, the
project's content will be compiled and organised.
I take great care to ensure that my code is well-structured, highly maintained, and effective.
My folder organisation and files are designed as modular/reusable components to accomplish this
goal. In addition, I use Webpack/Gulp with npm plugins to build all of the project's code,
automating several development processes. Further, I am looking for opportunity to be
a part of team and would love to contribute with my full ability.
Skills
Education
Computer Engineering Technician
Northern College
September 2020 - May 2022
Higher Education
Dashmesh Public School
April 2017 - May 2019
Certificates
Portfolio

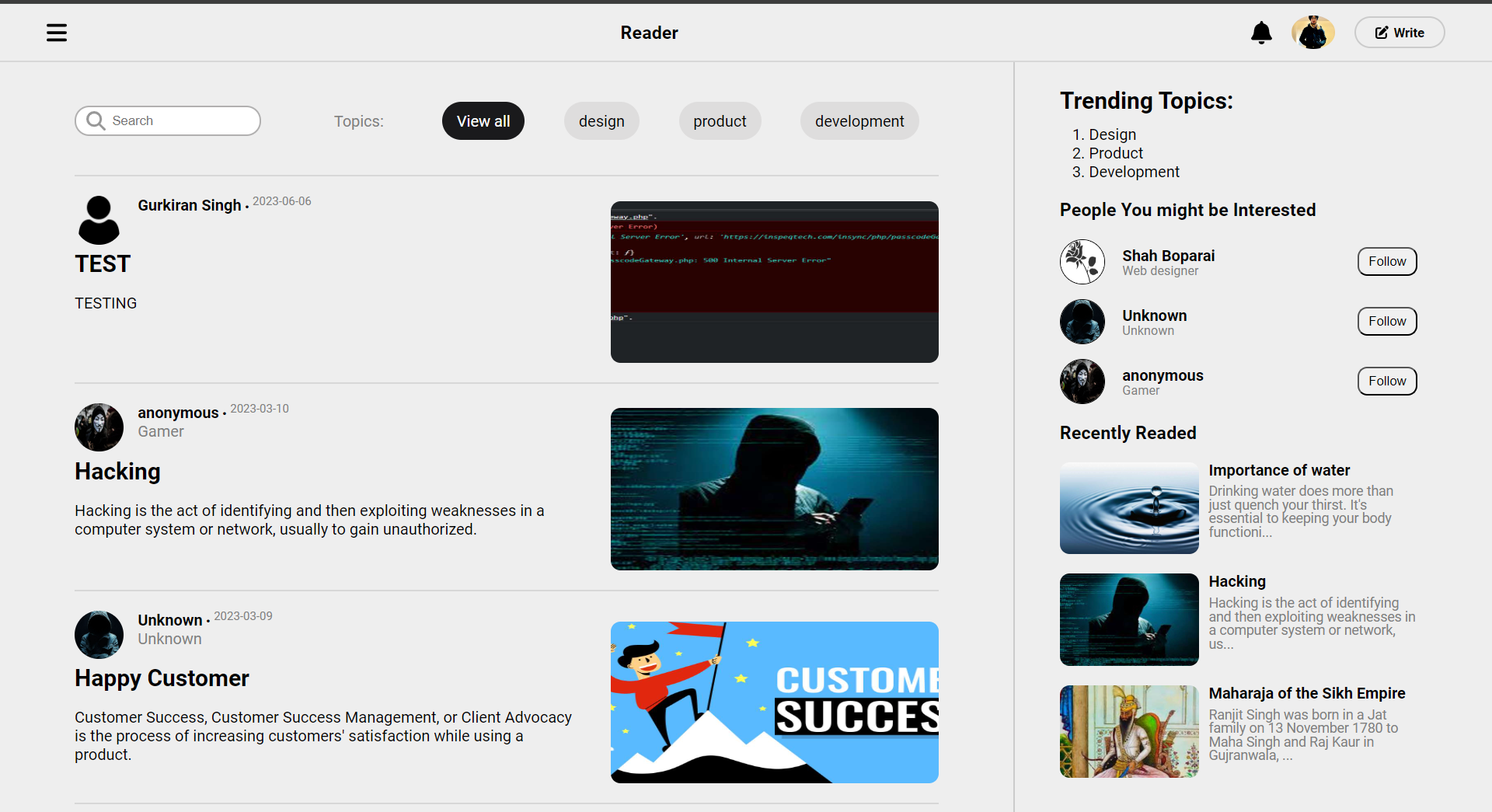
Reader - A Blog Website
Front-End Technologies: React, JavaScript, SCSS, Tinymce-react, React-hot-toast
Back-End Technologies: Nodejs, Express.js, JavaScript, MongoDB, Passport Strategies, EJS, NodeMailer
Description: With the Reader app, users read, write, and delete blogs. Sign up or log in, recover forgotten passwords easily. Search blogs and users, access recent reads. Build networks, get recommendations, edit profiles.

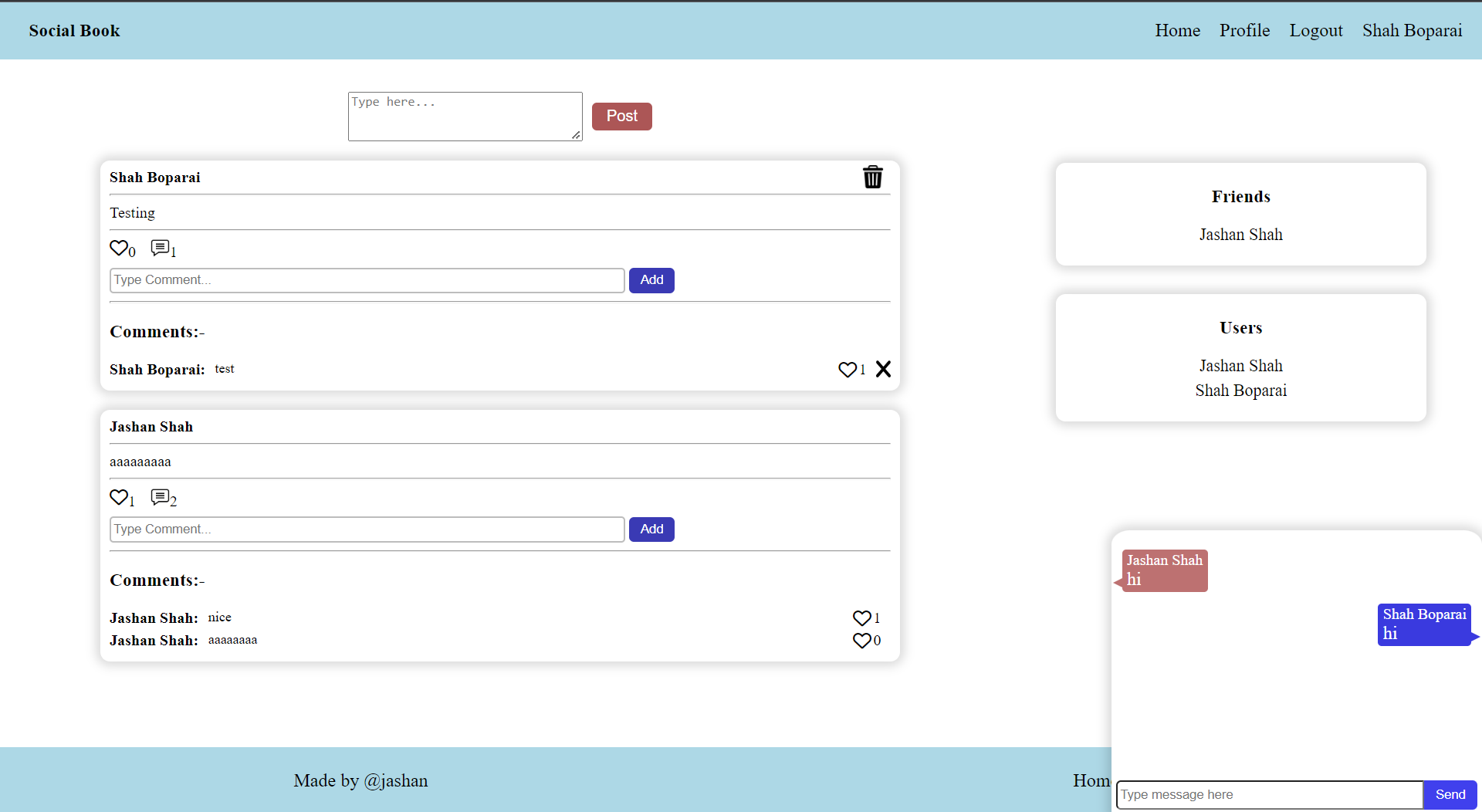
Socialbook - A Social Media Website
Technologies: Nodejs, Express.js, JavaScript, MongoDB, Passport Strategies, EJS, SCSS, JQuery, Redis, NodeMailer, WebSocket, Gulp
Description: Users can register and use the social media platform Socialbook to access the service. Users of Socialbook have access to all the essential functions of social media websites. Additionally, NodeMailer is utilised to send updates via email.

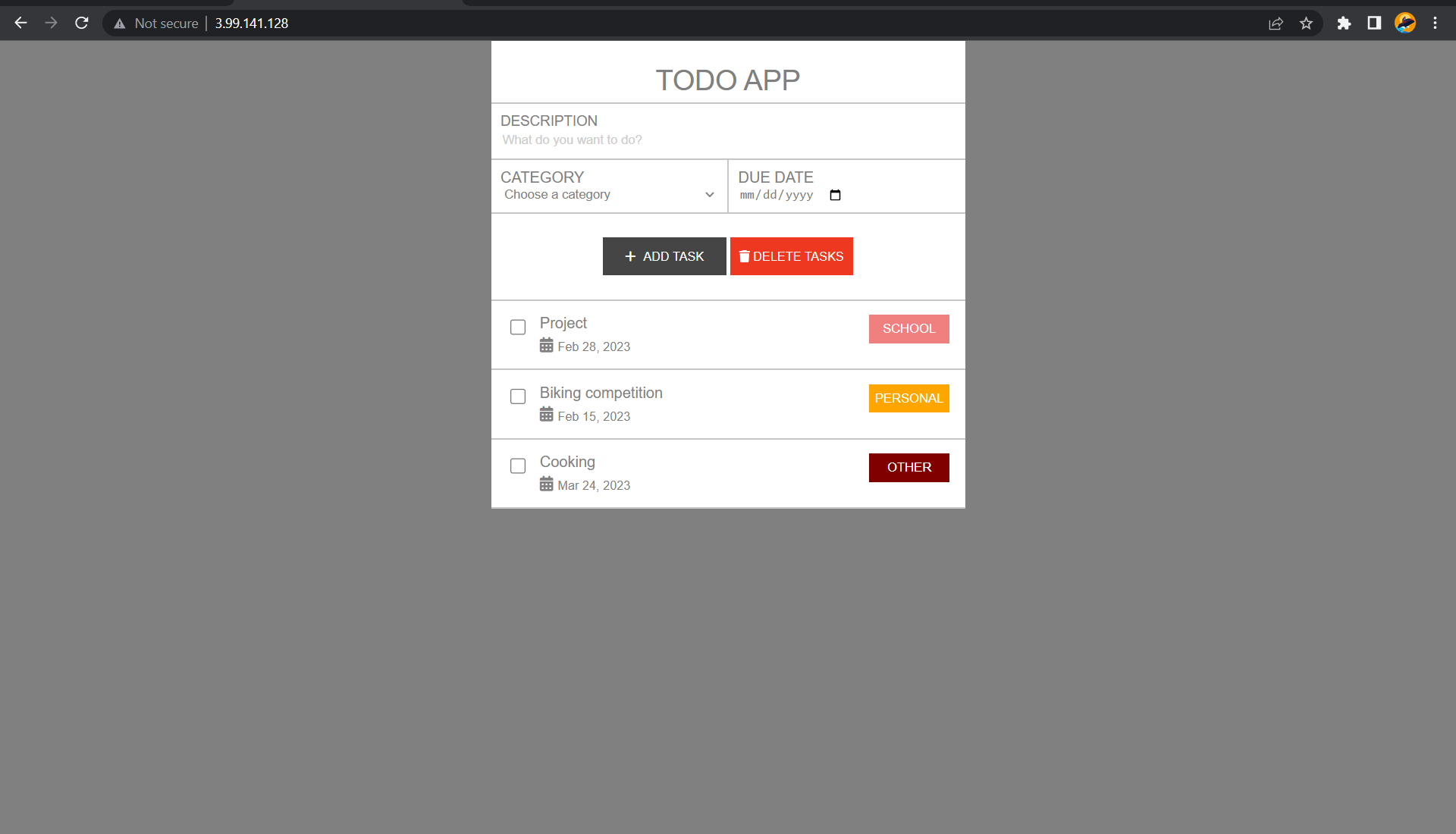
TODO-APP - Add todo List
Technologies: Nodejs, Express.js, JavaScript, MongoDB, CSS, EJS
Description: Users of TODO-APP are able to keep up with their daily tasks. Further, multiple tasks can be created and deleted simultaneously by the user.

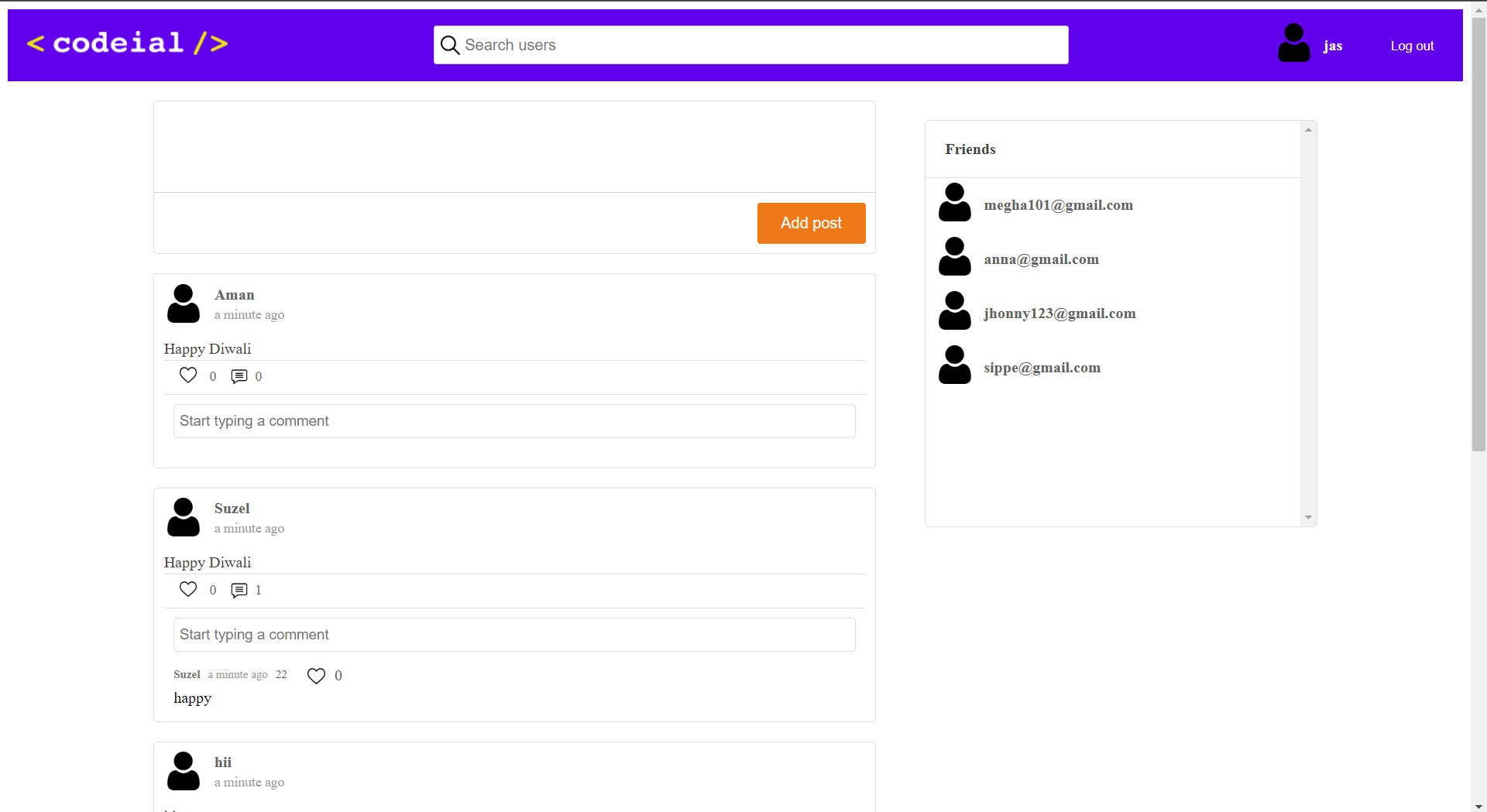
Codeial - A Social Media Website
Technologies: React, React-router-dom, react-toast-notification
Description: Codeial is a social media platform where users can register and enjoy the application. In Codeial, users get all the basic features of social-media website. I used an API developed by Coding Ninjas to authenticate users and store users' data.

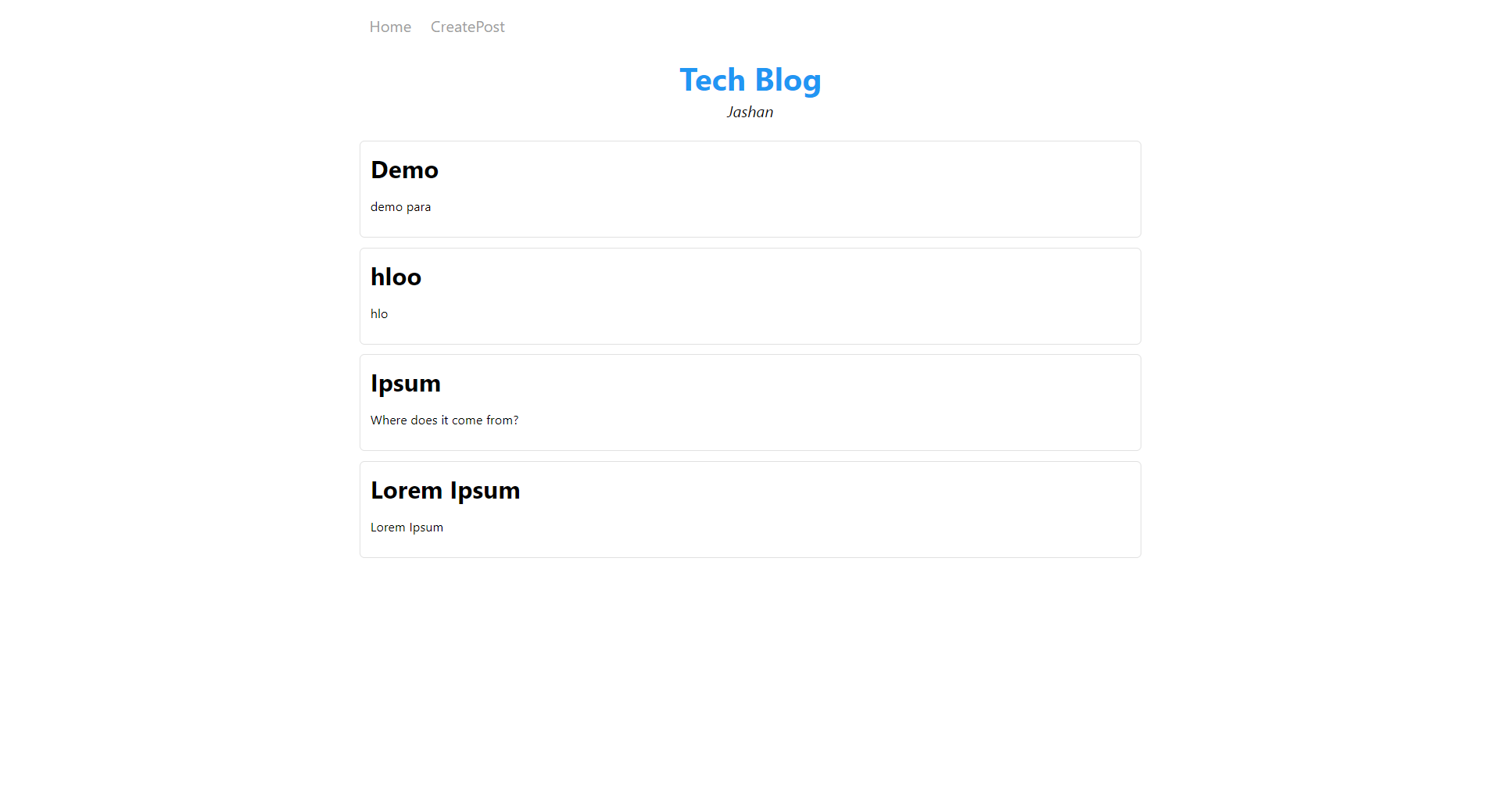
Tech Blog - Post a blog
Technologies: React, React-router-dom, firebase
Description: To build the Tech Blog application, React was used for the Front-end and Firebase was used to store data. Tech Blog was special made for people who love to read and write about tech.

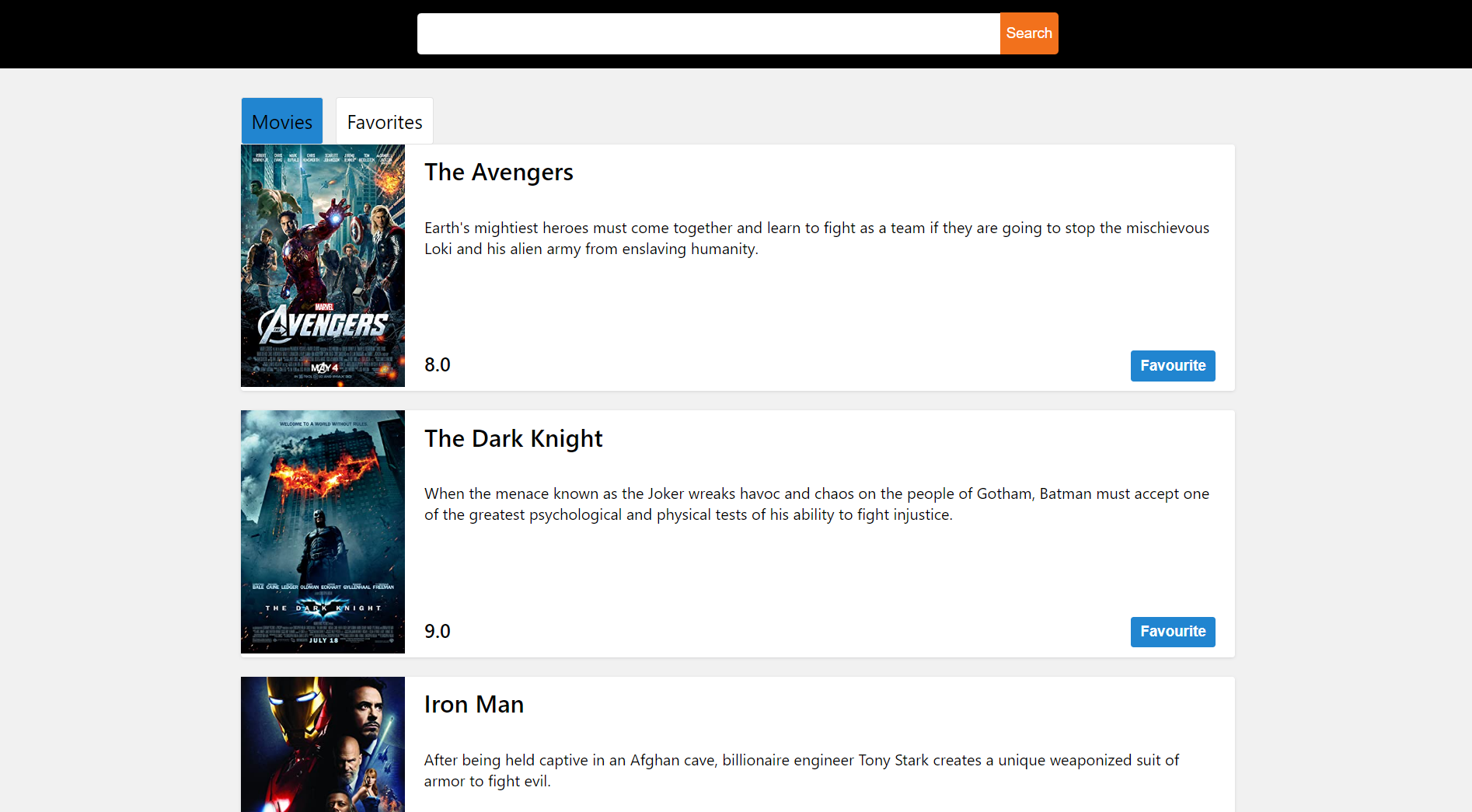
Movie App - Search movies
Technologies: React, React-redux
Description: Movies app was created with React-redux. Users of the Movie app can read about description and rating of the movies. Users can also add films to their favourites list. Further, To retrieve the most recent information on movies, I used the OMDB API. Lastly, User can easily add the newest films by using the search panel.

i-pad
Technologies: React, React-router-dom, ZingTouch
Description: I-Pad is a react application. To navigate, users must double-tap and scroll on the bottom buttons. Additionally, the Center button is used to select, and the Menu button is used to go one step back.

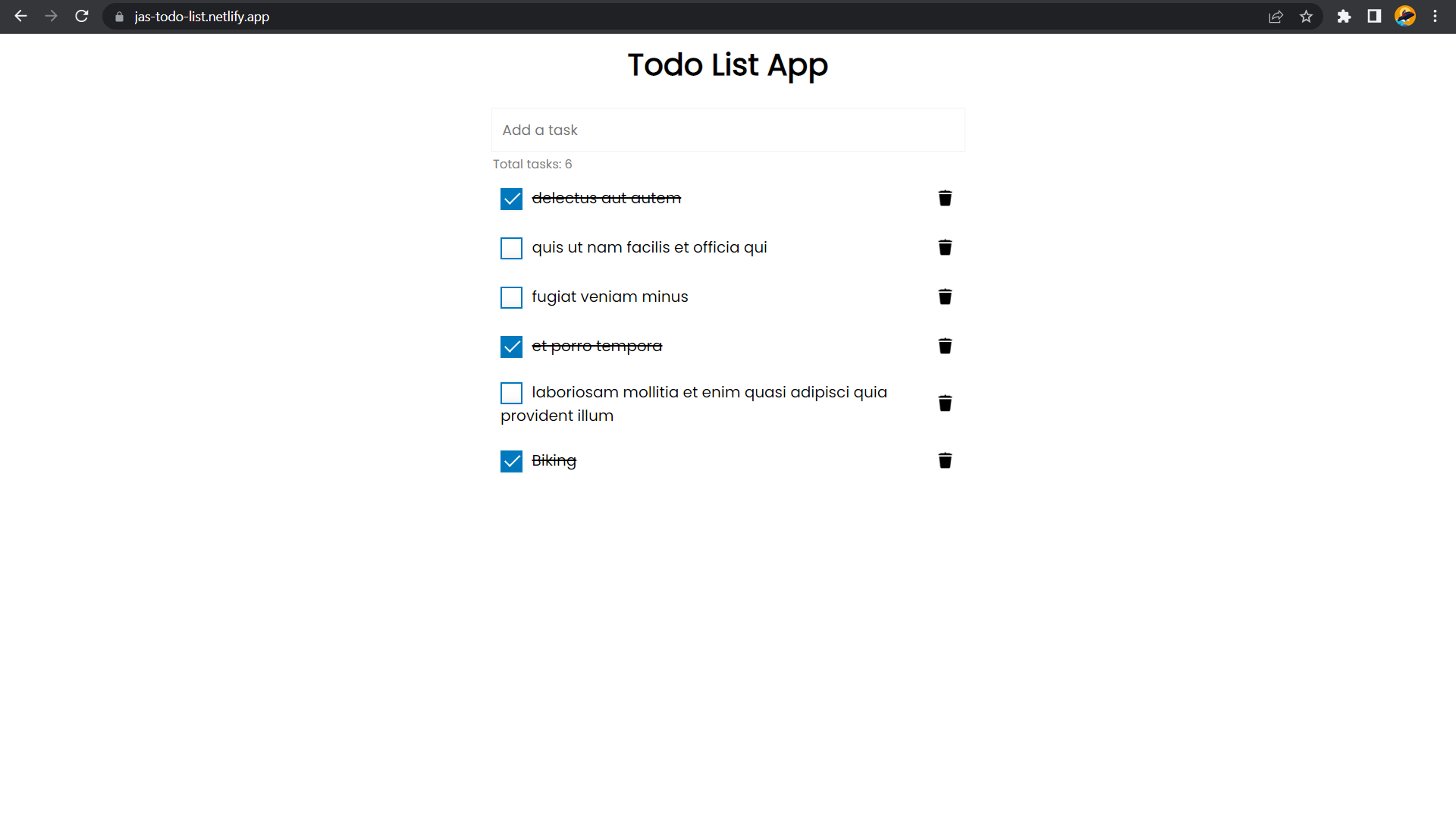
Todo-list - Add Tasks
Technologies: HTML, CSS, JavaScript
Description: Todo-list helps users to create and manage a list of tasks. However, with the help of a Todo-list users can create, delete and mark tasks as done.

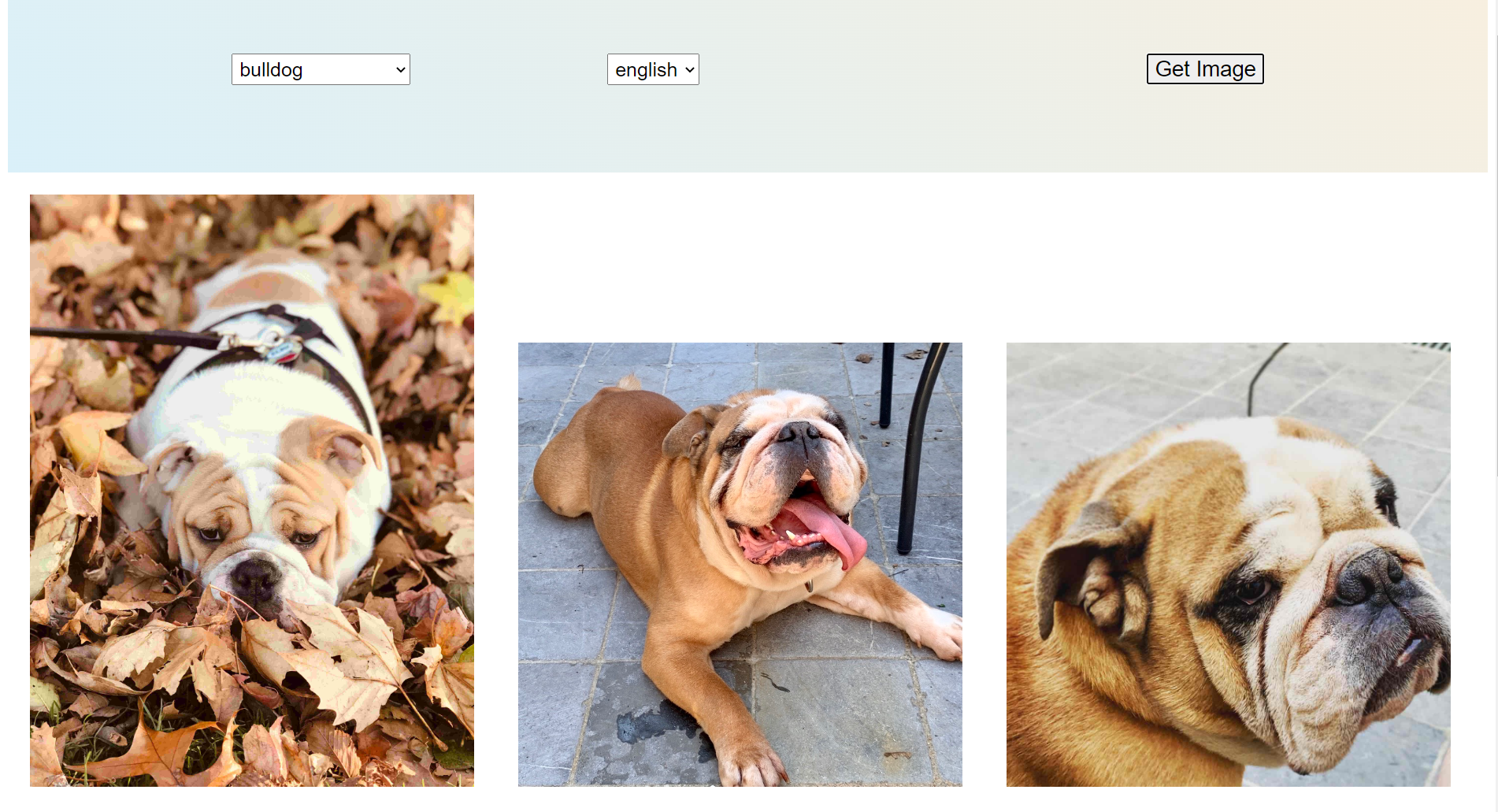
Dog Gallery - Search Dogs By Breed
Technologies: HTML, CSS, JavaScript, JQUERY
Description: Dog Gallery was created especially for dog lovers. In addition to breeds, subbreeds can be used to search for dog photographs. I utilized Dog API to get access to the dog pictures.

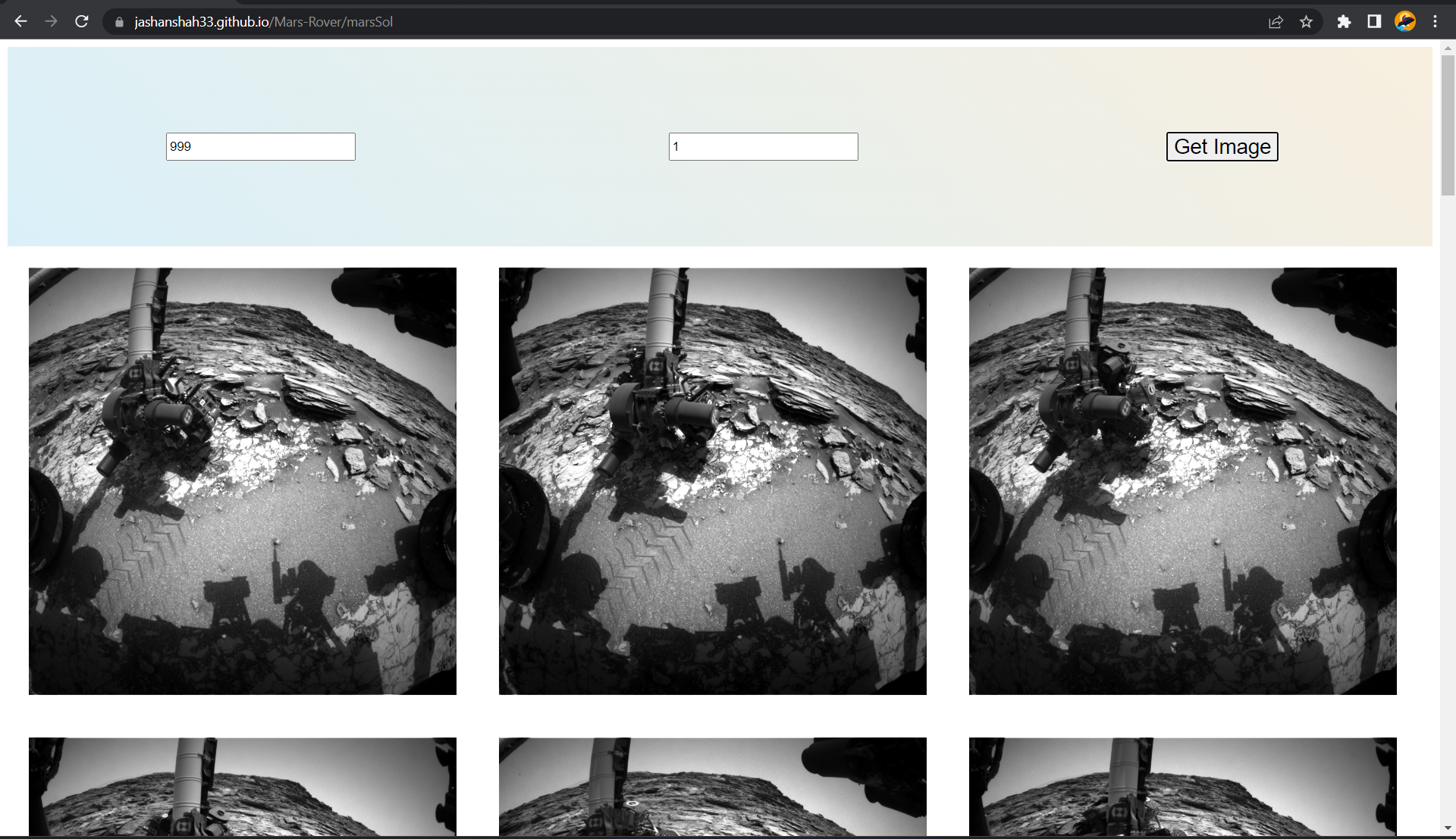
Mars Rover - Search Mars Rover Photos
Technologies: HTML, CSS, JavaScript, JQUERY
Description: The Mars Rover web-application allows people to explore and learn about the planet Mars through photographs. However, I used the NASA'S API to retrieve the Mars Rover photos.

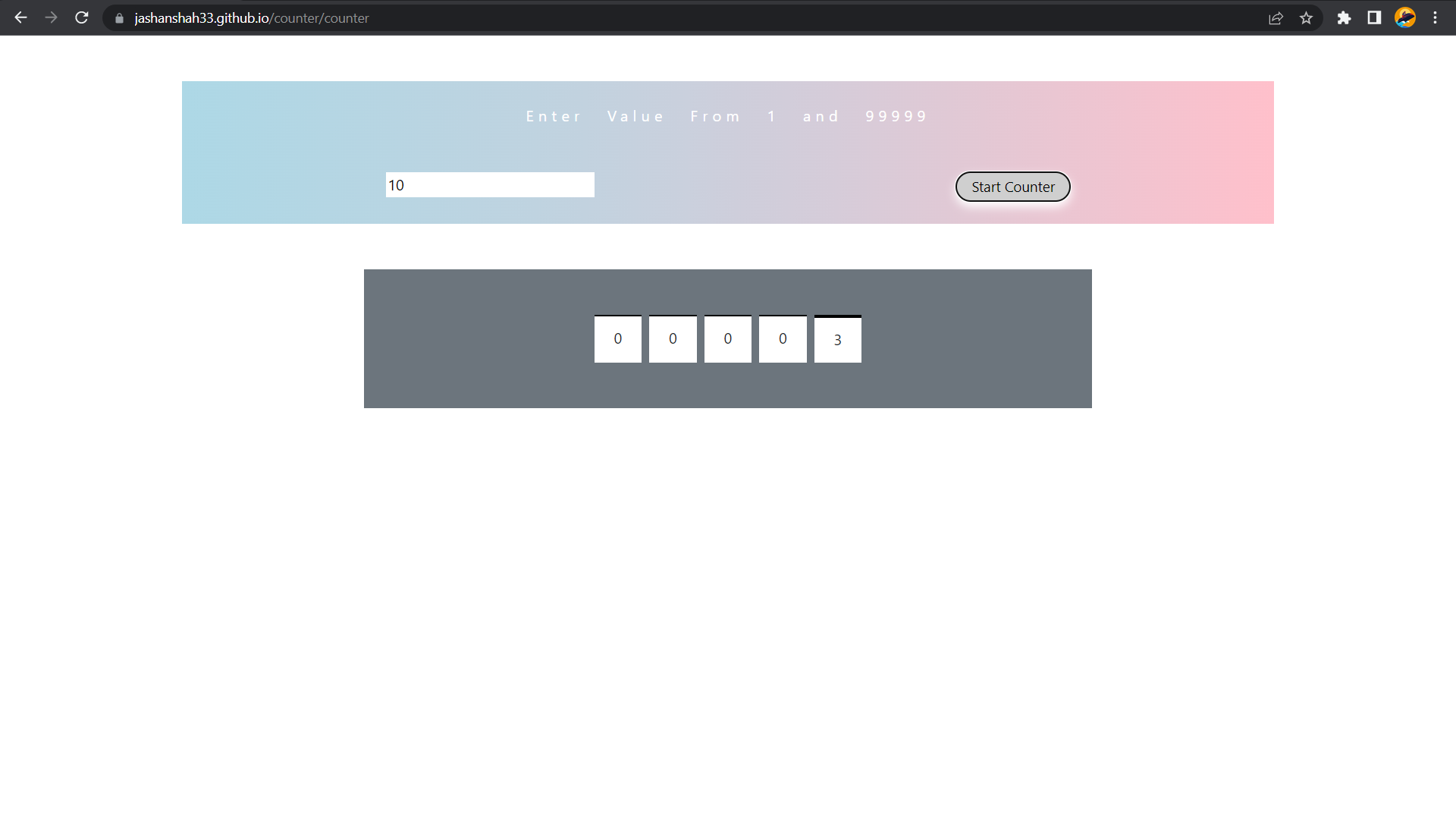
Counter - 5 Digit Counter
Technologies: HTML, CSS, JavaScript
Description: Users of this 5 Digit Counter application can count up to 99999. Additionally, to improve user experience, animations are used..

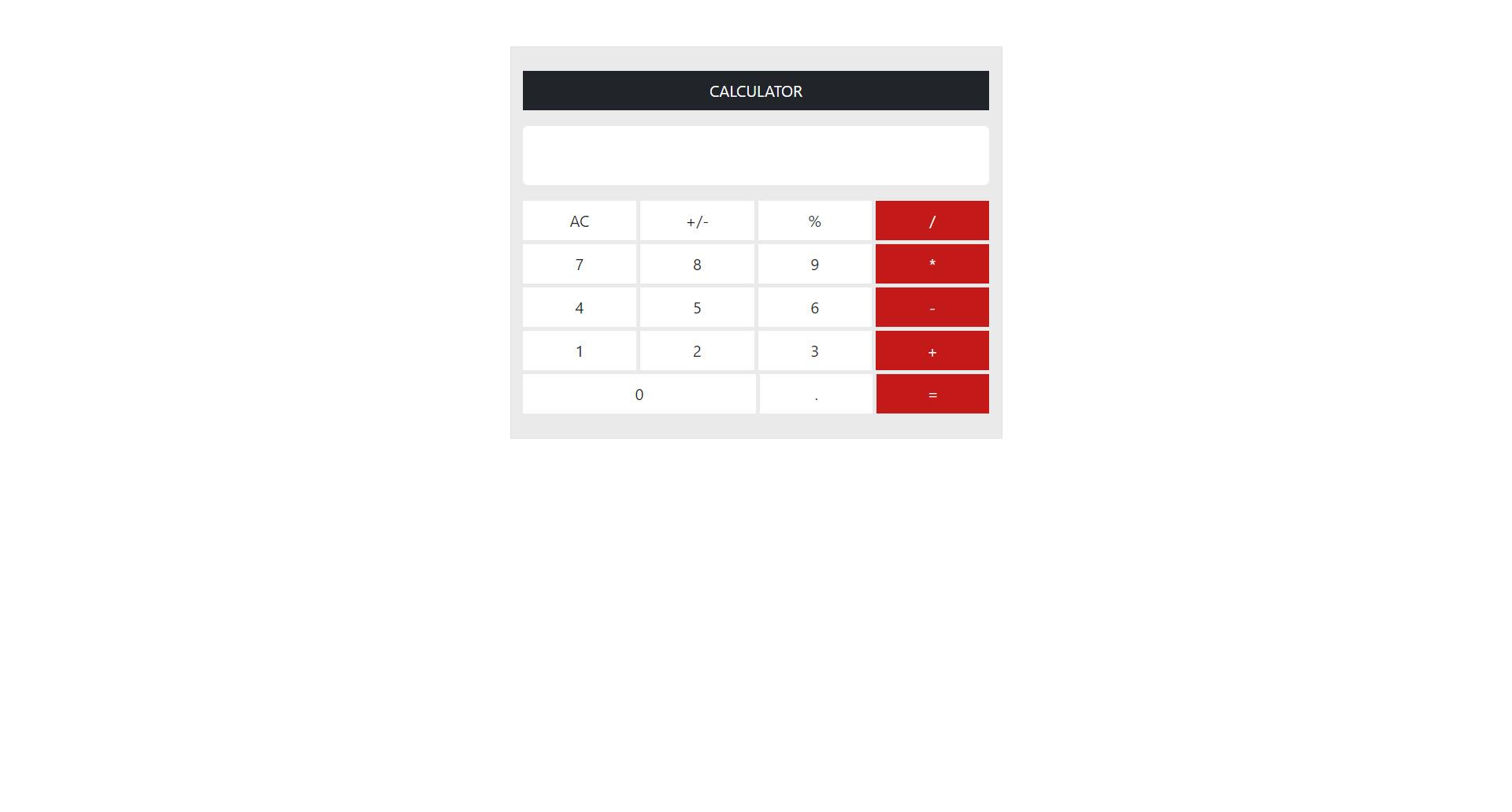
Calculator
Technologies: HTML, CSS, JavaScript
Description: This calculator project is a web-based application that allows users to perform basic mathematical calculations such as addition, subtraction, multiplication, and division

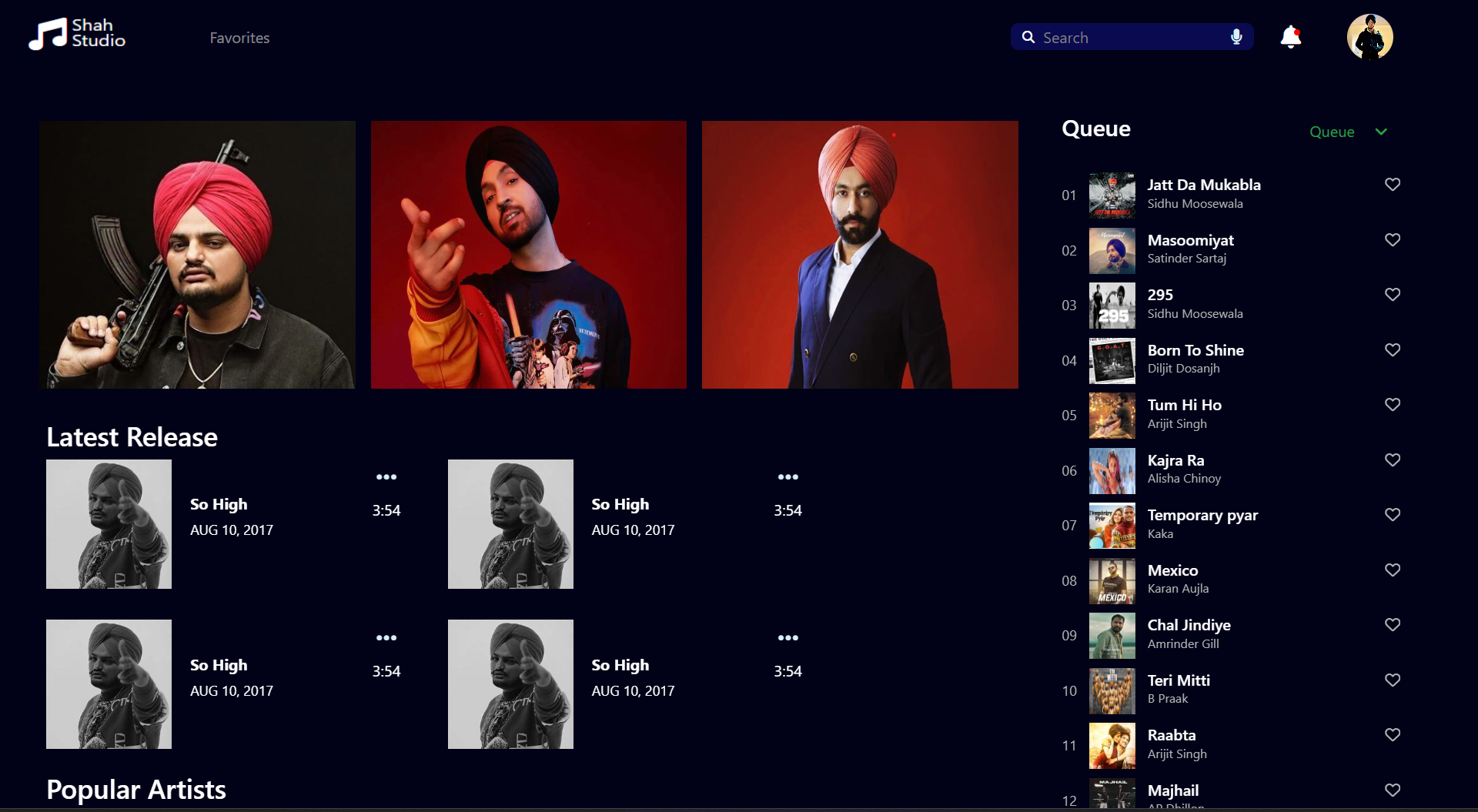
Shah Studio - Music Website
Technologies: HTML, CSS, Bootstrap
Description: Shah Studio is a music website that heavily relied on bootstrap. Animations are used to improve the user experience as well.
Contact
Get In touch
If you have any questions or queries, please feel free to contact me though message or Email. I will get back to you as soon as possible.